Le projet
Après plusieurs années en agence, j'ai décidé de travailler directement chez les annonceurs.
En effet, souvent en agence, nous n'avons qu'une visibilité réduite des projets sur lesquels nous travaillons. Nous travaillons au lancement d'un projet avec une équipe réduite et une fois celui-ci lancé, nous ne le suivons que de manière épisodique.
En travaillant physiquement chez les annonceurs, les interactions avec l'équipe élargie du projet sont plus nombreuses et plus riches et je peux suivre la vie des projets.
Afin d'être visible sur le marché de l'emploi, un profil LinkedIn et un portfolio à jour sont nécessaires. Ils permettent de présenter mon réseau, mes travaux, mes démarches, ce que je fais, ce que je souhaite faire, ce que je ne souhaite plus faire.
Mon ancien portfolio ne reflétant plus mes compétences à date (en tant qu'UX designer j'apprends tous les jours !), la refonte de celui-ci était nécessaire.
La gestion de projet
La refonte d'un portfolio n'est pas simple, il faut savoir arrêter de procrastiner, prendre des décisions graphiques et ergonomiques, ne pas revenir sur ses choix tous les 2 jours.
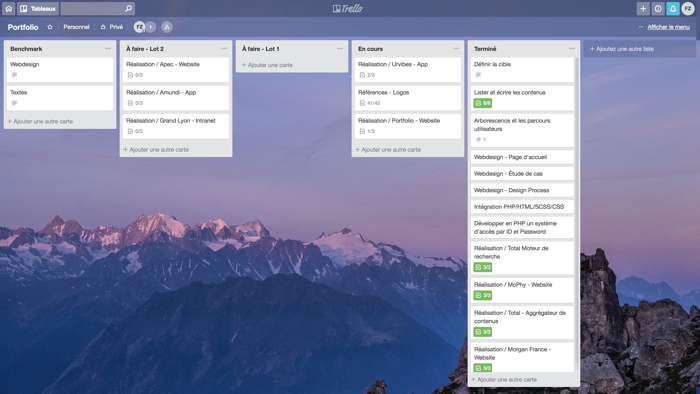
Afin de m'organiser de manière efficace, j'ai utilisé la solution Trello. J'ai découpé mes tâches (ergonomie, écriture, design, code) et créé mes colonnes de suivi de projet.

Le public cible
Ma cible était les grands comptes dont les locaux sont à Paris ou très proche de Paris. Les grands comptes ont les moyens financiers de réaliser des projets avec des démarches centrées sur les utilisateurs. En effet, les études, les interviews et les tests utilisateurs ont un coût que, trop souvent, les start-ups ne veulent/peuvent supporter.
L'accès aux grands comptes n'est pas aisé, ils passent souvent par des cabinets de recrutement ou des cabinets de consulting. Mon public cible fut donc les design managers et les ingénieurs d'affaire des cabinets de consulting et de recrutement.
Je n'ai pas créé de personas ni réalisé de recherche poussée sur les utilisateurs car je côtoie des ingénieurs d'affaires quotidiennement, je connais leurs attentes et leurs habitudes. Ce public cible est souvent jeune (25-40 ans), connecté (desktop et mobile), avec peu de temps disponible et a une bonne connaissance de mon métier.
Mon portfolio se devait donc d'être précis, rassurant, efficace et responsive.
Benchmark
J'ai effectué un rapide benchmark de quelques portfolios d'UX Designers qui ont reçu des retours positifs de la part de la communauté. J'ai analysé la façon dont ils présentaient leurs travaux, la précision de leurs textes et le format de leurs visuels. Tous les portfolios n'ont pas les mêmes objectifs, certains rares UX Designers présentent longuement leurs démarches de conception, d'autres uniquement des maquettes brutes mais de manière très élégante. Pour ma part, je préfère détailler de manière factuelle comment mes projets se sont déroulés.
L'architecture de l'information
J'ai commencé par lister tous les contenus que je souhaitais présenter :
- Présentation et parcours
- Process design
- Références
- Recommandations
- Réalisations
- Contact
Puis j'ai rédigé chacune des pages de manière à ce que les lecteurs trouvent les informations cherchées rapidement grâce aux visuels, aux mots-clefs et aux titres de différents niveaux (1,2 et 3).
Choix des réalisations
Choisir les réalisations à présenter fut une étape importante. Il fallait que je choisisse des projets récents dont j'étais fier. Malheureusement la plupart des clients demandent des clauses de confidentialité, je ne peux donc pas rendre public ces travaux, un espace privé s'est avéré nécessaire.
L'arborescence et les parcours utilisateurs
Plan du site
Elaborer le plan du site a été assez simple, les pages ne sont pas nombreuses, les sections facilement identifiables.

Parcours utilisateurs
Le premier contact avec mon portfolio se fait via un lien présent dans un e-mail de réponse à une annonce ou à une sollicitation.
Le parcours type est le suivant : e-Mail ⟶ Accueil ⟶ Connexion ⟶ Accueil ⟶ À propos ⟶ Design Process ⟶ Réalisations
Pour faciliter ce parcours j'ai d'ajouté en bas de ces pages les liens de rebond.

Une barre de navigation toujours visible et fixe en haut de page permet une plus grande liberté de parcours.
La page de contact n'est pas la priorité de mon portfolio, les contacts ont déjà été établis par mail, téléphone ou LinkedIn.
La page des références a l'objectif de rassurer mes futurs clients.
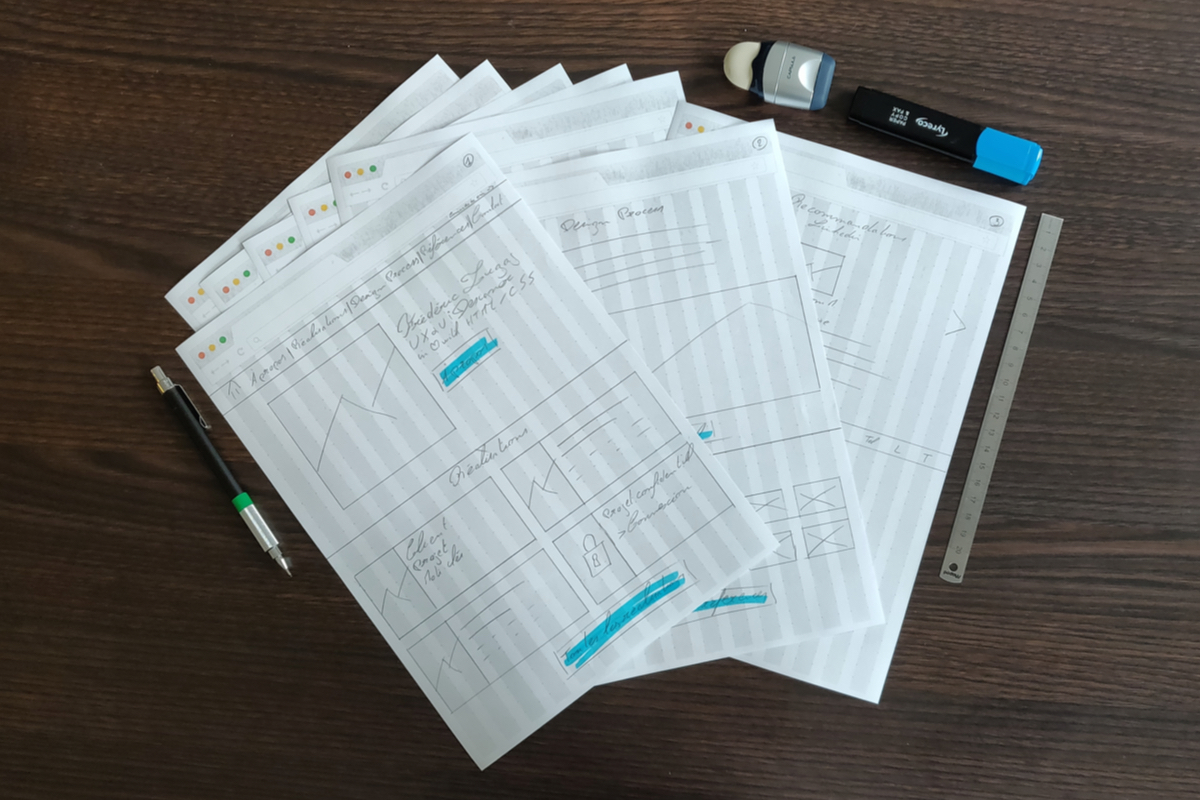
Le sketching
La phase de sketching est particulièrement importante. Elle permet de générer des idées de mise en page rapidement. J'ai choisi, après plusieurs essais, une mise en page simple et aérée pour ne pas perturber la lecture des études de cas.

L'identité visuelle
La refonte d'un portfolio est toujours l'occasion de repenser son identité visuelle. Pour des raisons évidentes de cohérence, cette identité doit être déclinable sur mon CV, mon profil LinkedIn et mon profil Twitter.
Un signe distinctif : l'hexagone

Je me suis inspiré des alvéoles bâties par les abeilles à l’intérieur des ruches comme symbole de travail, de rigueur et de géométrie.

Les couleurs
Les couleurs choisies sont assez corporate. Je ne souhaitais pas exprimer une trop grande créativité. Pour ma présence professionnelle en ligne, l'objectif est de passer un message de stabilité.
Les typographies : Playfair Display et Raleway
Playfair Display est une élégante police de caractères à empattement (son esperluette est magnifique !). J'ai choisi cette police pour les titres et les sous-titres. La police sans empattement Raleway, utilisée pour les textes courants, compense le coté "rétro" de la police Playfair Display. De plus elle a l'avantage d'avoir une certaine personnalité tout en conservant une bonne lisibilité.


Des couleurs différentes selon les clients dans la section "Réalisations"
Pour les études de cas, je souhaitais une immersion plus grande dans les univers de marque de mes clients. Présenter mes travaux en utilisant les couleurs des projets dans les headers permet cette immersion.
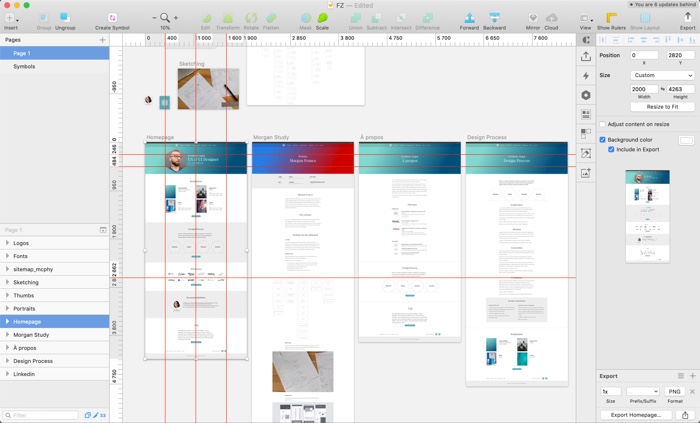
UI Design
Réalisé sur Sketch, le webdesign de mon projet a été éxécuté rapidement. En effet, mes croquis et l'identité visuelle étant achevé, il s'agissait ici de décliner les éléments dans une bibliothèque graphique (titres, textes, boutons, …) dans un premier temps puis dans quelques pages ensuite.

Le développement web
J'ai choisi de ne pas utiliser de CMS car je souhaitais tout faire de A à Z et maitriser l'ensemble des couches de mon projet.
J'ai d'abord intégré les pages en HTML et SCSS/CSS puis fait quelques includes en PHP et enfin créé l'espace privé protégé par un mot de passe.